Workbench中利用Python驱动DM执行Jscript脚本参数化建模
2017-09-15 by:CAE仿真在线 来源:互联网
Workbench的工作平台下可以利用Python进行一些操作,包括添加system和component等等,在工作台所做的一些操作也都能够被py代码所记录,例如添加几何模块DM,打开、更新、以及关闭DM模块。
而DM模块本身的脚本语言是jscript,也即是在DM中所进行的建模操作(主要是sketch草图命令能够被DM所记录,而一些简单的三维操作例如拉伸、旋转等则可以通过添加js API命令完成)。因此,DM可以通过执行Jscript脚本进行自动参数化建模。
基于这两方面的理解,可以结合这两块内容,可以利用Python驱动DM执行Js脚本进行自动化建模。
首先创建好Jscript脚本文件,文件代码如下所示,代码创建了一个简单的模型,一个名称为Sketch1的草图,草图中定义了坐标,草图的主要内容是椭圆线,采用的函数为Ellipse,该函数在Workbench的帮助文档有比较详细的解释。
这里补充一点,DM中的js脚本记录是比较有意思的,完全不像ANSYS 经典中的log文件记录,js记录的是最终所呈现的结果,而不关心这个结果是怎么得来的,也即是其内部有一个转化过程。
var ps1 = new Object();
ps1.Plane = agb.GetActivePlane();
ps1.Origin = ps1.Plane.GetOrigin();
ps1.XAxis = ps1.Plane.GetXAxis();
ps1.YAxis = ps1.Plane.GetYAxis();
ps1.Sk1 = ps1.Plane.NewSketch();
ps1.Sk1.Name = "Sketch1";
with (ps1.Sk1) { ps1.El7 = Ellipse( 8.0, 10.0, 9.0, 6.0, 5.0, 12.0); }
agb.Regen();
然后需要写Python代码,用于在Workbench下面添加一个DM模块,并自动打开。
利用Python向DM传递js代码需要用到SendCommand函数,具体应用如下所示:
# encoding: utf-8
# Release 16.0
SetScriptVersion(Version="16.0.361")
template1 = GetTemplate(TemplateName="Geometry")
system1 = template1.CreateSystem()
system1 = GetSystem(Name="Geom")
geometry1 = system1.GetContainer(ComponentName="Geometry")
geometry1.Edit()
geometry1.SendCommand( Command = """var ps1 = new Object();
ps1.Plane = agb.GetActivePlane();
ps1.Origin = ps1.Plane.GetOrigin();
ps1.XAxis = ps1.Plane.GetXAxis();
ps1.YAxis = ps1.Plane.GetYAxis();
ps1.Sk1 = ps1.Plane.NewSketch();
ps1.Sk1.Name = "Sketch1";
with (ps1.Sk1) { ps1.El7 = Ellipse( 8.0, 10.0, 9.0, 6.0, 5.0, 12.0); }
agb.Regen();""")
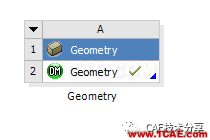
其中打开DM的函数是geometry1.Edit(),之后通过SendCommand命令像DM中传输一段js脚本命令,执行后即可在Workbench中显示如下所示:

注意:上段python代码中有一条geometry1.Edit(),该函数是打开DM,若没有该行,那么执行该段代码时不会打开DM,而是相当于批处理的形式进行运行,结果依然会生成相应的几何模型,只是看不到弹出的DM窗口。
生成的简单模型如下所示:

上文中所说的workbench可以自动记录py代码,DM可以自动记录js代码,代码的提取过程这里不做详细阐述,大概前面所推送的文章可能已经说清楚了怎么操作。
另外,关于DM自动记录的js脚本,可以简单说一点。DM自动记录的js脚本是比较完备的,因此整个结构也相对较长,可以根据自己实际需要,进行一些修改和调整,将比较长的js代码减缩成较短。下面是一个例子,首先是DM自动记录的代码,如下:
function planeSketchesOnly (p)
{
//Plane
p.Plane = agb.GetActivePlane();
p.Origin = p.Plane.GetOrigin();
p.XAxis = p.Plane.GetXAxis();
p.YAxis = p.Plane.GetYAxis();
//Sketch
p.Sk1 = p.Plane.NewSketch();
p.Sk1.Name = "Sketch1";
//Edges
with (p.Sk1)
{
p.Ln7 = Line(0.50000000, 0.00000000, 0.52000000, 0.00000000);
p.Ln8 = Line(0.52000000, 0.00000000, 0.52000000, -1.00000000);
p.Ln9 = Line(0.52000000, -1.00000000, 0.50000000, -1.00000000);
p.Ln10 = Line(0.50000000, 0.00000000, 0.50000000, -1.00000000);
}
//Sketch
p.Sk2 = p.Plane.NewSketch();
p.Sk2.Name = "Sketch2";
//Edges
with (p.Sk2)
{
p.Ln11 = Line(0.10000000, -0.60000000, 1.00000000, -0.60000000);
p.Ln12 = Line(1.00000000, -0.60000000, 1.00000000, -0.62000000);
p.Ln13 = Line(1.00000000, -0.62000000, 0.10000000, -0.62000000);
p.Ln14 = Line(0.10000000, -0.62000000, 0.10000000, -0.60000000);
p.Ln15 = Line(0.00000000, -0.50000000, 1.36996958, -0.50000000);
}
//Dimensions and/or constraints
with (p.Plane)
{
//Dimensions
var dim;
dim = HorizontalDim(p.Ln7.End, 0.52000000, 0.00000000,
p.Origin, 0.00000000, 0.00000000,
0.17309513, 0.08524206);
if(dim) dim.Name = "H1";
dim = HorizontalDim(p.Ln7.Base, 0.50000000, 0.00000000,
p.Origin, 0.00000000, 0.00000000,
0.21784972, 0.04405282);
if(dim) dim.Name = "H3";
dim = HorizontalDim(p.Ln9.End, 0.50000000, -1.00000000,
p.Origin, 0.00000000, 0.00000000,
0.18917694, -1.09429710);
if(dim) dim.Name = "H5";
dim = HorizontalDim(p.Ln13.Base, 1.00000000, -0.62000000,
p.Origin, 0.00000000, 0.00000000,
0.63773372, -0.70127145);
if(dim) dim.Name = "H8";
dim = HorizontalDim(p.Ln14.Base, 0.10000000, -0.62000000,
p.Origin, 0.00000000, 0.00000000,
0.06909186, -0.66559300);
if(dim) dim.Name = "H9";
dim = VerticalDim(p.Ln8.End, 0.52000000, -1.00000000,
p.Origin, 0.00000000, 0.00000000,
0.68257161, -0.32089647);
if(dim) dim.Name = "V4";
dim = VerticalDim(p.Ln11.Base, 0.10000000, -0.60000000,
p.Origin, 0.00000000, 0.00000000,
0.99779297, -0.16801956);
if(dim) dim.Name = "V6";
dim = VerticalDim(p.Ln13.Base, 1.00000000, -0.62000000,
p.Origin, 0.00000000, 0.00000000,
1.41320222, -0.10522609);
if(dim) dim.Name = "V7";
dim = VerticalDim(p.Ln15.Base, 0.00000000, -0.50000000,
p.Origin, 0.00000000, 0.00000000,
-0.22013445, -0.13289963);
if(dim) dim.Name = "V10";
//Constraints
HorizontalCon(p.Ln7);
HorizontalCon(p.Ln9);
HorizontalCon(p.Ln11);
HorizontalCon(p.Ln13);
HorizontalCon(p.Ln15);
VerticalCon(p.Ln8);
VerticalCon(p.Ln12);
VerticalCon(p.Ln14);
CoincidentCon(p.Ln7.End, 0.52000000, 0.00000000,
p.XAxis, 0.54446962, 0.00000000);
CoincidentCon(p.Ln8.Base, 0.52000000, 0.00000000,
p.Ln7.End, 0.52000000, 0.00000000);
CoincidentCon(p.Ln9.Base, 0.52000000, -1.00000000,
p.Ln8.End, 0.52000000, -1.00000000);
CoincidentCon(p.Ln10.Base, 0.50000000, 0.00000000,
p.Ln7.Base, 0.50000000, 0.00000000);
CoincidentCon(p.Ln10.End, 0.50000000, -1.00000000,
p.Ln9.End, 0.50000000, -1.00000000);
CoincidentCon(p.Ln11.End, 1.00000000, -0.60000000,
p.Ln12.Base, 1.00000000, -0.60000000);
CoincidentCon(p.Ln12.End, 1.00000000, -0.62000000,
p.Ln13.Base, 1.00000000, -0.62000000);
CoincidentCon(p.Ln13.End, 0.10000000, -0.62000000,
p.Ln14.Base, 0.10000000, -0.62000000);
CoincidentCon(p.Ln14.End, 0.10000000, -0.60000000,
p.Ln11.Base, 0.10000000, -0.60000000);
CoincidentCon(p.Ln15.Base, 0.00000000, -0.50000000,
p.YAxis, 0.00000000, -0.50650669);
}
p.Plane.EvalDimCons(); //Final evaluate of all dimensions and constraints in plane
return p;
}
var ps1 = planeSketchesOnly (new Object());
var rev1=agb.Revolve(agc.Add,ps1.Sk1,ps1.YAxis,agc.DirReversed,180.0, 0.0, agc.No, 0.0, 0.0)
agb.Regen();
从上面这段js代码可以看出,整个草图建立的过程是用一个函数来定义的,通过调用函数var ps1 = planeSketchesOnly (new Object())即可生成草图,有点面向对象的意思。
还可以注意到,代码中包含了很多关于尺寸约束的部分,虽然在利用GUI操作时,尺寸约束过程通常必不可少,但是在js代码中却是可以省略的,原因在于代码建立线(举例)直接用的就是约束后的尺寸,已经实现了参数化,无需再添加尺寸约束部分的代码,除非是想要强行修改尺寸。
基于此观点,可以将上段的代码进行精简,精简后的js脚本如下:
var ps1 = new Object();
//Plane
ps1.Plane = agb.GetActivePlane();
ps1.Origin = ps1.Plane.GetOrigin();
ps1.XAxis = ps1.Plane.GetXAxis();
ps1.YAxis = ps1.Plane.GetYAxis();
ps1.Sk1 = ps1.Plane.NewSketch();
ps1.Sk1.Name = "Sketch1";
with (ps1.Sk1)
{
ps1.Ln7 = Line(0.50000000, 0.00000000, 0.52000000, 0.00000000);
ps1.Ln8 = Line(0.52000000, 0.00000000, 0.52000000, -1.00000000);
ps1.Ln9 = Line(0.52000000, -1.00000000, 0.50000000, -1.00000000);
ps1.Ln10 = Line(0.50000000, 0.00000000, 0.50000000, -1.00000000);
}
ps1.Sk2 = ps1.Plane.NewSketch();
ps1.Sk2.Name = "Sketch2";
with (ps1.Sk2)
{
ps1.Ln11 = Line(0.10000000, -0.60000000, 1.00000000, -0.60000000);
ps1.Ln12 = Line(1.00000000, -0.60000000, 1.00000000, -0.62000000);
ps1.Ln13 = Line(1.00000000, -0.62000000, 0.10000000, -0.62000000);
ps1.Ln14 = Line(0.10000000, -0.62000000, 0.10000000, -0.60000000);
ps1.Ln15 = Line(0.00000000, -0.50000000, 1.36996958, -0.50000000);
}
var rev1=agb.Revolve(agc.Add,ps1.Sk1,ps1.YAxis,agc.DirReversed,180.0, 0.0, agc.No, 0.0, 0.0)
agb.Regen();
代码长度短了很多,而效果依然一样。
相关标签搜索:Workbench中利用Python驱动DM执行Jscript脚本参数化建模 Ansys有限元培训 Ansys workbench培训 ansys视频教程 ansys workbench教程 ansys APDL经典教程 ansys资料下载 ansys技术咨询 ansys基础知识 ansys代做 Fluent、CFX流体分析 HFSS电磁分析 Abaqus培训